初めまして、オイシックス・ラ・大地株式会社でフロントエンド(以降FE)を担当している須賀です。
普段はFEをしつつCX室という部署で制作チームのマネージャーをやっております。
7年前に旧Oisixに転職し、前職では主に自宅を警備していた僕がマネージャーをやっていたり結婚して子供が4人いるなど人生何があるかわかりませんね。
今回はオイシックス・ラ・大地株式会社のFEが取り組んでいるサイト速度改善について自分の考えとOisixでどうゆう事をやっているか少し書かせてもらおうと思います。
 この記事で言っている事
この記事で言っている事
- サイト速度改善にルール通りに作れば特別な技術なんていらないはず
- Webのルール通りに作るのは規模が大きくなると特に難しい
- サイト速度改善の目的はサイト速度を改善する事ではない
- サイト速度改善の目標は置くべき、だけど根拠なんて出せない
- 困ったらまずLazyloadを使えばOK
サイト速度改善にルール通りに作れば特別な技術なんていらないはず
やり方についてはグーグル先生に聞けば世の中の心優しいFEやWebデザイナーの方々がベストプラクティスをブログやスライドにまとめてくれているのでたどり着けると思います。
基本的には
- HTMLを綺麗に書く
- CSSを完結に書く
- Javascriptによるブロッキングを発生させない
- リソースを同時に読み込ませるため同種類の物はまとめて記述する(CSSとJSを交互に書かない等)
- リソースの容量を削減する(CSS、Js、画像の圧縮)
- そもそも読み込むリソースを減らす(CSSやJsの結合、画像を減らす)
と書かれていて、要するにブラウザと通信環境の事を考えましょうだと思っています。
なので技術的に特別なことが必要なわけではなく、学校や本に書かれているような基礎が出来ていればサイトなんて遅くならないはずです。
Webのルール通りに作るのは規模が大きくなると特に難しい
個人のサイトや規模の小さいサイトでは上で書いたような事をするのはとても簡単です。
しかし、「速度改善をしなきゃ!」と思っているサイトは会社の制作ルールがない場合が多く、リファクタリングも置き去りにされているのではないかと思います。
弊社もそれが理由としてあり、かつ制作の人数が30人(そのうちFE3人)を超えており、ルール作り、教育、実行どれからやるのがベストかが悩みの種としてあります。
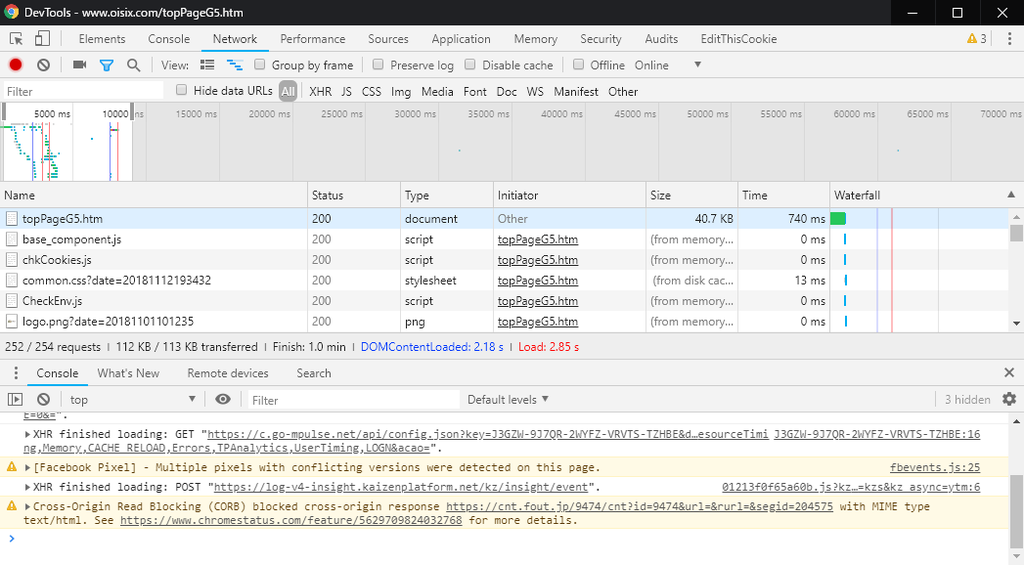
また、ECサイトならではの話でいうとアフィリエイトや計測タグの埋め込みによって速度が劇的に遅くなるという「あるある」も付きまとってくるので泣きたくなります。

サイト速度改善の目的はサイト速度を改善する事ではない
サイト速度を改善するためには上で書いたようなルールを守り、コンテンツを出来るだけ少なくし、計測タグを抜けば完了です。
おそらく1秒もかからないページなんてすぐに作れますし、実際過去に弊社でもページをただ高速化し1秒以下でリリースしたことがあります。
しかしCVRは思うように上がらず売上につながらない結果になりました。
その体験から気付いたのは、サイト速度を改善する事を目的にしてしまうとお客さまが求めている情報を減らしてしまったり、使いにくくしてしまう事があるという事でした。
以降弊社でサイト速度改善を考える際は、サイト速度のためにコンテンツを減らす等はせず、お客さまの使いやすさを第一に極力体験を壊さない方向で施策を行うようにしています。
また、売上があがらずサイトが閉鎖になってしまうのもお客さまのご迷惑につながること、事業課題も考慮にいれなければいけないことを考えると安易なタグを削除も行えません(でも減らしたい、、、)。
サイト速度改善の目標は置くべき、だけど根拠なんて出せない
オイシックス・ラ・大地株式会社では何か施策をやる際は後からレビューが出来るように
- 目標(ゴールイメージ)
- 仮説
- 仮説から出た打ち手
をしっかり決めPDCAを回して目的の達成を目指します。
速度改善において、この目標を決める事がすごく難しいです。
弊社では3秒という目標を置いており、これはGoogleのショッピングという業態の目安として「とても良好」と出ている数字と同じになります。
しかし、弊社はサブスクリプションで複数商品を購入してもらう事を想定しているため、他者ショッピングサイトとは売場の戦略が変わってくるため妥当性がわかりません。
3秒で表示出来ればいいが、3秒で表示されるコンテンツの量が適切かはわからないです。
有名な表示秒数の削減により売上がいくら上がるという数字も、速度改善以外の施策を単品購入のサイトで行った結果なためあまり参考にしていません。
なので、サイト速度改善の目標は置くべき、だけど根拠なんて出せないけど「想い」でやるべきだと思います。

困ったらまずLazyloadを使えばOK
最後に弊社で行っているサイト速度改善の施策をご紹介します。
- 画像を遅延読込に変更する
- コンテンツを後から差し込む仕組みを作る
- HTML、CSS、Jsの改行を極力消す
- 画像を自動で圧縮する
上から順に工数を加味したうえで効果がある順に並べています。
やはりサイトを表示するうえで一番容量を使うのは画像なため、画像の読み込みを後回しにするのが一番簡単で効果的でした。
Lazyloadという有名なjQueryプラグインがあり簡単に対応可能なためおススメです。
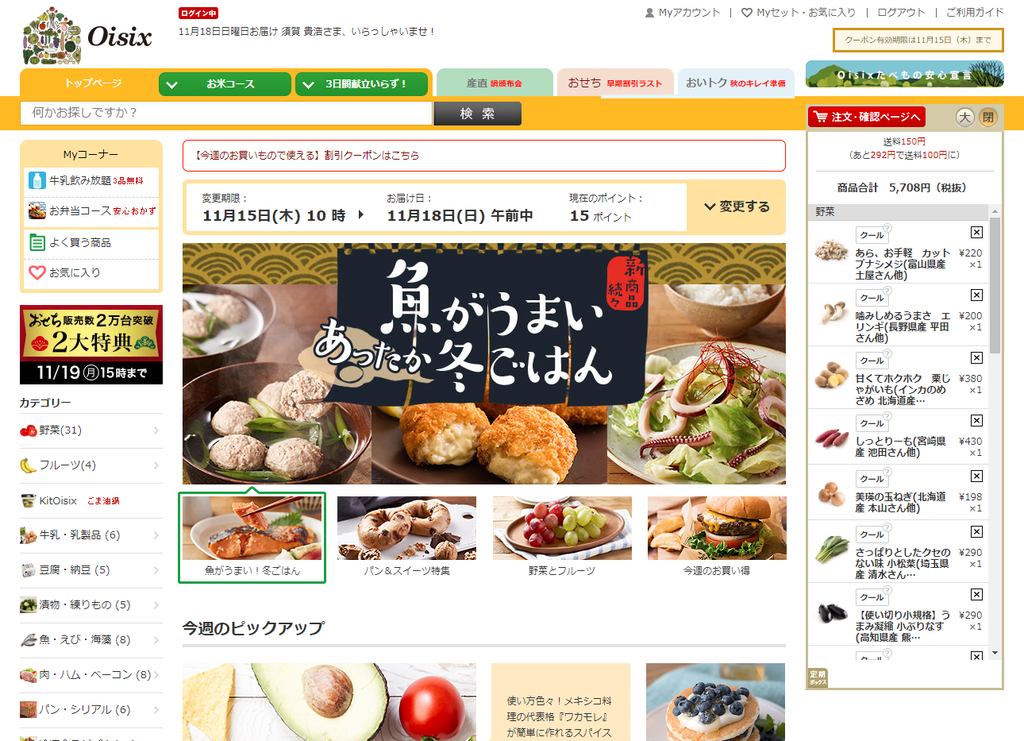
次に弊社でボリュームが多いのは特集と言われる商品説明のコンテンツです。
速度のためにコンテンツを削ることはせず(そもそも効果的な商品数は別で考えていますが)、今のコンテンツをよりお客さまが受け取りやすい形にするかを考えた結果コンテンツを遅延読込する仕組みを作りファーストビューの速度改善を行いました。
後出しの情報になってしまいますが、弊社で目標と置いている3秒は、お客さまにファーストビューが表示されて操作が可能になるまでの時間として置いています。
その考えから、見えていない物は最初に不要なのでは??との考えから画像およびコンテンツの遅延読込を行っています。
以上がOisixで行っている速度改善の一部とその考え方になります。
話の出発点と終着点が繋がってるような繋がってないような感じがしたら申し訳ありません。
つたない文章ながらお客さまへの想いを持ってサイト速度改善を行っているんだな~と思ってもらえると幸いです。
最後にオイシックス・ラ・大地株式会社ではそんな想いを持ってお客さまにサービスを届けたいFEを大募集中です。
下のDesignerのリクルートページ等で募集していますのでご応募よろしくお願いいたします。
(ちなみに私はインタビューにいるまーくんではありません、、、笑)
