初めまして。サービス進化室の風太です。
サービス進化室は、Oisixにおいてヒットする兆しのある新しいサービスの開発や、成長中の既存サービスを更に進化させるための活動を行っている攻めのチームです。
私は主に「KitOisixサービス」の改善・進化における
UIデザイン~実装を担当しています。
今回の記事では、「KitOisix販売ページのUI改善」を行った際の改善の仮説と、 デザイナーとしてやったことについて、ご紹介できればと思います。
【目次】
- 【目次】
- 「KitOisix」とは?
- 「料理をする」という行為に対する概念を変えたい
- UI改善のためにやった4つのこと
- お客さまからの反応がすぐに分かることがOisixの魅力
- 旬野菜を食べながら、デザインの話をしませんか?
「KitOisix」とは?
KitOisixというのは、必要な食材を必要な分だけ集めた、20分で主菜と副菜が作れてしまうOisixオリジナルの食材セットです。
レシピが付いている上に、5種類以上の野菜が入っていてバランスもばっちり!ということでたくさんの方にご好評をいただいています。

「料理をする」という行為に対する概念を変えたい
今回のUI改善では、KitOisixをご利用いただいているお客さまの中でも
「毎日献立を考えるのが大変…」
「料理はできるだけ短い時間で終わらせたい!」
と思っているお客さまをターゲットに絞り、改善を実施しました。
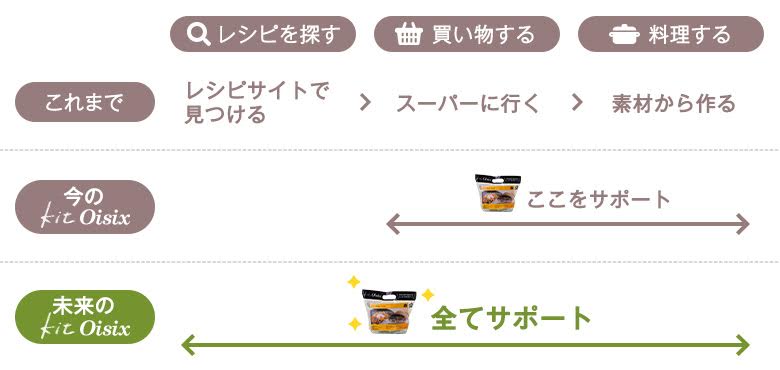
献立を考えるのが億劫で、料理をあまり得意とされていない方の料理に対する概念として
「レシピサイトでレシピを探す」
→「スーパーに買い物に行く」
→「素材から作る」
という一つの流れがあるかと思います。
これを、
「KitOisixで料理をする(レシピ~料理まで1つでまかなう)」
という概念に変えることを今回の目的としています。

UI改善のためにやった4つのこと
今回デザイナーとしてやったことを大まかに分けると、以下の4つになります。
- ユーザー行動の仮説を立て、UIのモックをいくつか作成する
- モックをお客さまに見てもらいながらヒアリングをする
- ヒアリング結果からモックの改修をし、更にヒアリングを重ねて方向性を固めていく
- 完成したUIを実験的に一部のお客さまに公開し、結果を確認しながらPDCAを回していく
- PDCA実例
順を追って詳しく見ていけたらと思います!
1.ユーザー行動の仮説を立て、UIのモックをいくつか作成する
先ほどご紹介した目的から、いきなりUIを考えるのは難しいためユーザー行動の仮説を立て、モックを作ってみます。

まずは、目的に沿って「レシピやメニューを探しやすいUIってどんなだろう…」ということを考えつつ、最近のトレンドを探ります。
例えば、最近の若い女性はInstagramでおいしそうな写真を見てからお店に行くという傾向があります。
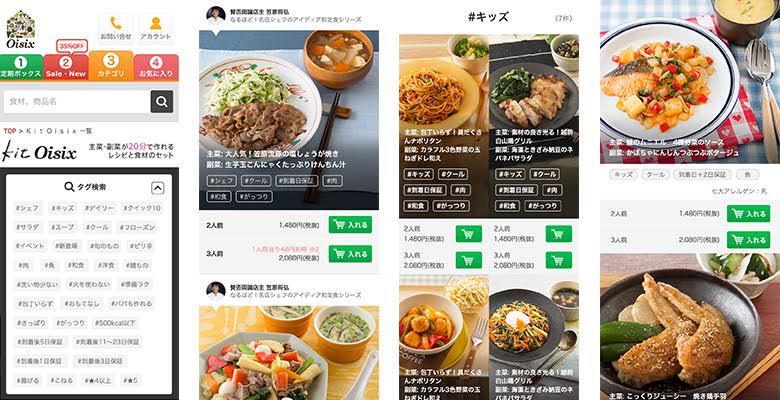
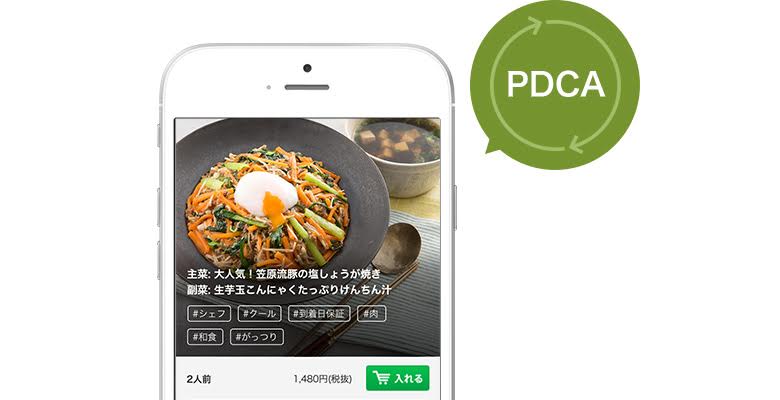
KitOisixでも「ハッシュタグ」を付けて「とにかく写真をおいしそうに見せる」という今のユーザー行動にあった要素を取り入れることによって、初めて目的が達成できるのではないかと考えました。
その仮説に基づき、
- どうすれば写真がおいしそうに見えるようになるか
- ハッシュタグはどうすれば使いやすいのか
に気を付けてUIのアイデアをいくつかモックに起こします。
2.モックをお客さまに見てもらいながらヒアリングをする
今までにやったことのない新しいチャレンジをするのでいきなりページの実装はしません。
まずは作ったモックをお客さまに操作してもらいながらヒアリングをしてご意見をいただき、立てた仮説と実際のお客さまにはどれだけ行動に違いがあるのか、検証をしてUIの方向性を探ります。
Oisixでは定量・定性、両方のデータをもとに改善を行っていく文化があります。
定性データという意味では、ご来社・ご自宅訪問・電話でインタビューやユーザーテストをする機会が多くあり、Oisixではそれを総称してお客さまインタビューと呼んでいます。
6月と7月の2ヶ月だけでも、全社で127件のお客さまインタビューが実施されています。

3.ヒアリング結果からモックの改修をし、更にヒアリングを重ねて方向性を固めていく
1回のヒアリングで分かることもありますが、分からないことも多く、
改修とヒアリングを繰り返しながらUIの完成度を高めていきます。
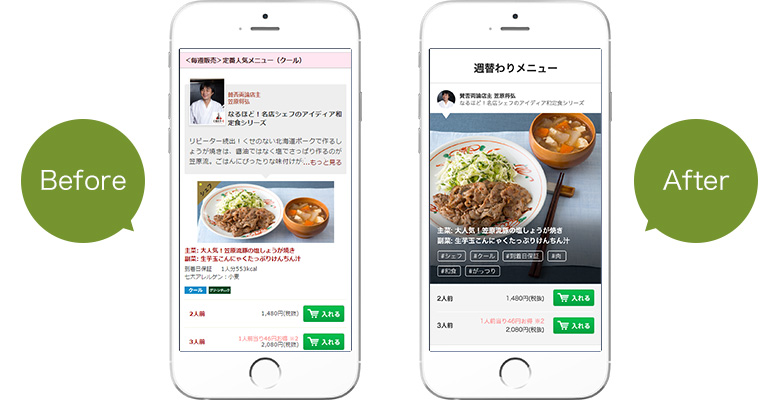
今回は写真を大きくしておいしそうに見せるようにし、お客さまヒアリングで反応の良かったハッシュタグを優先して写真の上に掲載するUIに決めました。

4.完成したUIを一部のお客さまに公開し、結果を確認しながらPDCAを回していく
そうしてできたUIは、実験的に一部のお客さまに公開します。

大々的にリニューアルして売上が飛躍的に伸びれば万々歳なのですが、なかなか世の中はそう上手くできておらず…
それでも、実験で公開したページから得られる売上やトラフィックの情報からもわかることはたくさんあり、まだまだ改善の余地が見えてきます。
5.PDCAの実例
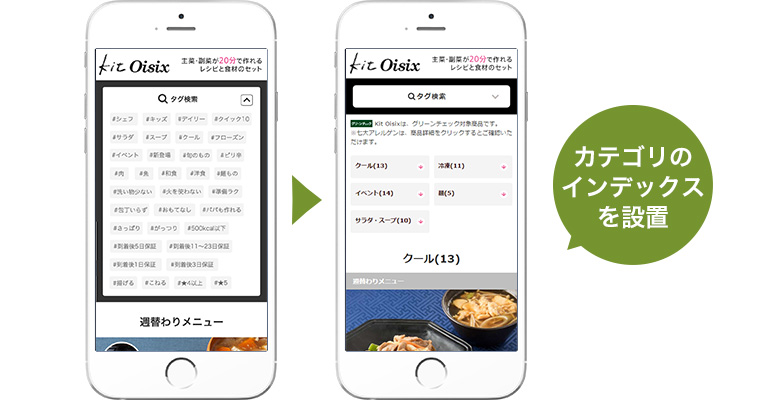
例えば当初の仮説であり、モックのヒアリングでも「違和感はない」という意見が多かった「ハッシュタグ検索」が蓋をあけてみるとあまり押されておらず…。
実は、KitOisixのお客さまはハッシュタグ検索ができることよりもページの全体感が把握できる「カテゴリのインデックス」を求めていたことが、クリック率を旧ページと見比べることにより判明し、すぐに修正をしました。

このようにページをアップした後も実験を継続していき、現在もPDCAを回しながら改善にあたっています。
お客さまからの反応がすぐに分かることがOisixの魅力
モック段階でのヒアリングや、ページリリース後のアンケートで写真が大きくなったことによっておいしそうに見えるようになった!という嬉しいお声を多くいただいています。
お客さまの声を直に聞けるのと、自分が作ったデザインがどれだけ売上に影響しているのかがダイレクトに分かり、それらをまた自分のデザインに生かす機会がたくさんあることがOisixで働く魅力の一つだと思っています。
これからもお客さまのことを第一に考えた上で、良い結果が出せるページをもっとたくさん作れるよう日々成長してまいりたいと思います。
旬野菜を食べながら、デザインの話をしませんか?

「オイシックスって聞いたことあるけど、正直どんな会社なのかよくわからない」
「インハウスのデザイナーで働く魅力って?」
そんな皆さんに向け、Oisix.daichiのデザイナーが、会社のことやインハウスのデザイナーとして働く魅力をお伝えする夜の会社説明会を、以下の日程で開催します。
当日は、美味しい野菜や果物を食べながら気軽に会社を知っていただく機会にしたいと思っています。
今年の秋には、大地を守る会との統合も控え、第二創業期を迎えるオイシックスドット大地。
第二創業期の会社で働く魅力や、これから先、新会社として取り組んでいく事業やビジョンなどを現場で働くデザイナー社員も交え、ざっくばらんにお話しします。
IT×食×農業の領域で、より多くの方が豊かな食生活を簡単に送れるようなサービスの提供を行うべく、チャレンジしている会社の話をぜひ聞きに来てください。
